ブログの SSL 化の流れが進んでいるので当サイトも SSL を導入しました。
通常、SSL を取得するには費用がかかりますが、今回使用した Flexible SSL は CloudFlare が無料で提供しているものです。
SEO で若干有利になるようですが、ぶっちゃけまだブログを SSL 化する意味はほとんど無いと思います。
(それどころか AdSense 以外の広告は大抵 SSL 非対応なのでむしろデメリットかも笑)
ですが、インターネット全体で確実に SSL 化の流れは加速しているので、この流れに乗るのも悪くはないと思います。
無料ですから、無料。
どうせ将来的に SSL 化するなら早いうちにやっておいたほうがいいですよね。
WordPress を SSL 化する手順
以下の手順で実際に設定を行っていきます。
- CloudFlare で Flexible SSL を設定
- WP プラグイン「CloudFlare Flexible SSL」をインストール
- 内部リンクを修正
- WordPress の URL 設定を変更
- Preload HSTS の設定
- ウェブマスターツール・アナリティクスの設定
なお、CloudFlare は事前に設定されていることを前提にしています。
CloudFlare を設定していない方は こちら のページなどを参考にして設定しておきましょう。
それでは、一つ一つ順に説明していきます。
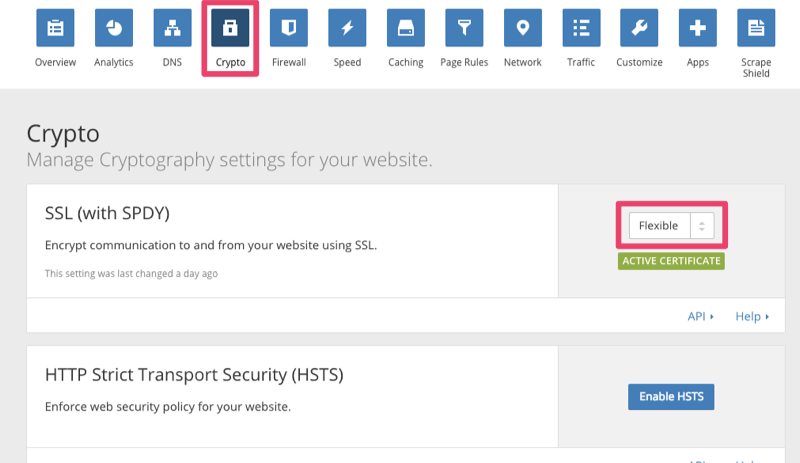
1. CloudFlare で Flexible SSL を設定
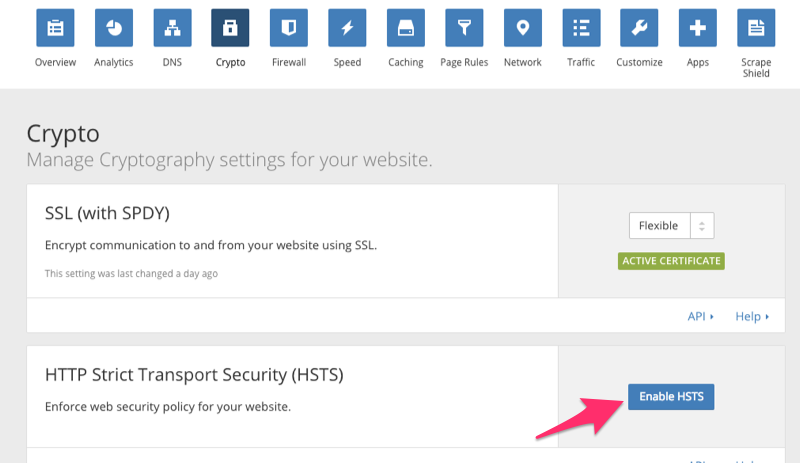
CloudFlare にログイン後、上のメニューから「Crypto」を選択し、SSL を「Flexible」に設定する。
また、作業中は CloudFlare の「Development Mode」を On にしておくことをおすすめする。
2. WP プラグイン「CloudFlare Flexible SSL」をインストール
CloudFlare Flexible SSL を設定した後、WordPress の URL 設定を https に変更するとリダイレクトループが発生してしまう不具合(仕様?)がある。
それを解決してくれるプラグインが「CloudFlare Flexible SSL」だ。
“CloudFlare Flexible SSL” でプラグインを検索して WordPress にインストール & 有効化しておこう。
3. 内部リンクを修正
SSL 化されたページに HTTPS ではないコンテンツが含まれていると “Mixed Content” としてブラウザが警告を出すようになっている。
つまり、サイトを完全に SSL 化するためには、全てのコンテンツの URL を HTTPS に変更する必要がある。
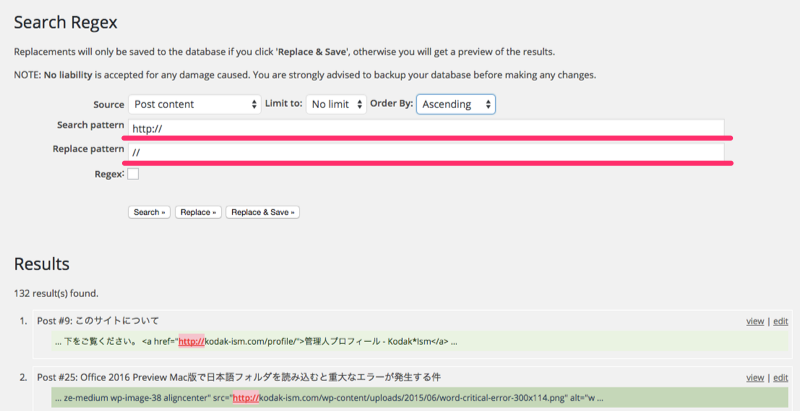
しかし、今まで投稿してきた全ての記事を一つ一つ手作業で修正するのはつらいので、指定した文字列を一括で置換してくれる便利なプラグイン Search Regex をインストールしよう。
Search Regax を有効化したら、「ツール」から「Search Regax」を選択。
上の画像のようにした場合、記事中の全ての「http://」を「//」に置換する。
「//」のようにプロトコルを省略すると、遷移元ページのプロトコルと同じプロトコルでアクセスするようになるため、HTTP にも HTTPS にも対応できる。
ネットワークパス参照 というらしい。
Search Regax で修正しきれなかった部分は手作業で修正していく必要があるが、徹底的に修正するのは WordPress の URL 設定を変更してからでいいだろう。
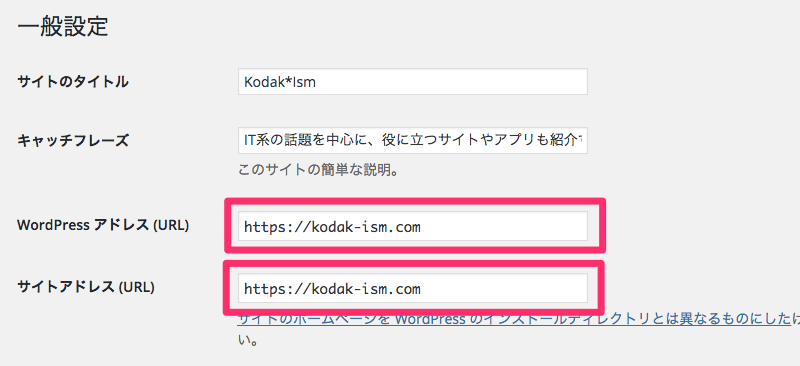
4. WordPress の URL 設定を変更
WordPress の URL 出力設定を HTTPS のアドレスに変更する。
WordPress 管理画面から「一般設定」に入り、「WordPress アドレス」と「サイトアドレス」をそれぞれ HTTPS のアドレスに変更しよう。
※ もし設定に不具合があった場合に管理画面にアクセスできなくなる恐れがあるため、まずはサイトアドレスを変更し、問題が無ければ WordPress アドレスを変更するという手順で行ったほうが安全。
※ もしも管理画面にアクセスできなくなったら、MySQL を直接いじって URL を変更する。
5. Preload HSTS の設定
HSTS とは HTTP Strict Transport Security の略称で、次回以降のアクセスには必ず HTTPS を使うようブラウザに通知するセキュリティ機構である。
だが、これだけでは初回のアクセス時には HTTPS が強制されないため、Preload HSTS という仕組みを利用する。
通常、HSTS を設定する場合は htaccess ファイルに次のような記述を行う。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"しかし、CloudFlare を使っていれば、設定画面から簡単に HSTS を有効化することができる。
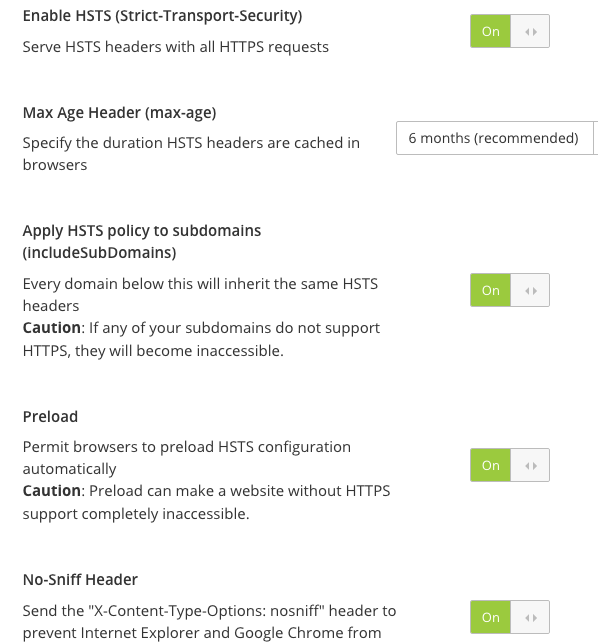
CloudFlare 上部のメニューから「Crypto」を選択し、「Enable HSTS」をクリックする。
上図のように設定を行い、「Save」をクリックして設定を保存する。
次に、下のページのフォームにドメインを入力して Preload HSTS のサイトリストに登録申請すれば OK。
6. ウェブマスターツール・アナリティクスの設定
URL が変われば別サイト扱いになる。
Google ウェブマスターツールに // で始まるアドレスを登録しよう。
サイトマップを更新して再度送信しておくのを忘れないように。
最後に、ウェブマスターツールから HTTPS のアドレスをアナリティクスにひも付けして設定完了。
SSL 化によってサイトの表示が崩れた場合の対処法
ページ内のコンテンツに HTTP が混在している可能性がある。
HTTP が混在していればブラウザが警告を出すはずなので、それを利用して簡単に混在コンテンツを探すことができる。
ブラウザの右クリックメニューから「要素の検証」(Firefox なら「要素を調査」) を選択し、「Console」を表示させる。
混在コンテンツがあればコンソールに警告が表示されるので、そのメッセージを頼りにリンクを修正すれば良い。
それでも表示が崩れる場合はキャッシュが原因かもしれない。
W3 Total Cache や Head Cleaner のキャッシュを削除し、CloudFlare のキャッシュも全て削除してみよう。
追記: is_ssl() 関数が機能しない問題の解決法
WordPress は is_ssl() という関数で SSL 通信をしているのかを判定しているようだ。
通常の SSL であれば問題なく機能するのだが、Flexible SSL はその性質上、is_ssl() の返り値が常に false となってしまうことがわかった。
is_ssl() が機能していないとプラグインから出力される CSS などが HTTP になってしまい、正常にページを表示させることができない。
そこで、以下のコードを wp-config.php に記述することで対策する。
// Flexible SSLへの対応
if ( isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && 'https' == $_SERVER['HTTP_X_FORWARDED_PROTO'] ) {
$_SERVER['HTTPS'] = 1;
$_SERVER['SERVER_PORT'] = 443;
}
まとめ
以上が、CloudFlare Flexible SSL で WordPress を無料で SSL 化した手順です。
修正する箇所が多かったり、不具合が起こったりと、思ったより面倒な SSL 化ですが、これから先を考えればやっておいて損はないと思います。
ただ、Twitter などのソーシャルシェアのカウントが初期化されてしまうのは少し悲しいですね。
このサイトも SSL 化したばかりなので、どこか不具合があれば教えていただけると嬉しいです。
追記 (2015/12/02)
環境によってスタイルシートが読み込まれない等の不具合が発生するため結局導入を断念しました。。
詳しくは
CloudFlare Flexible SSLでのHTTPS化を断念した話
に記述しています。