
我々サイト運営者にとって、ページを高速化することがどれほど重要であるかはもはや言うまでもありませんよね。
ページ高速化についてのテクニックはインターネット上に山程転がっているわけで、このサイトでも W3 Total Cache や Head Cleaner などを使って高速化しています。
先日、さらなる高速化を目指して CloudFlare を導入したのですが、CloudFlare の設定に気になる項目があったので有効にしてみたところ、びっくりするぐらい簡単に1秒台になってしまったので急いでメモ。
※ WordPress 前提の話になってしまっていますが、それ以外のサイトでも同様に設定が可能です。
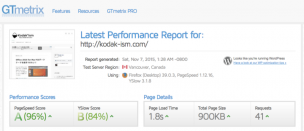
お馴染みの GTmetrix でページスピードを測定します。
まずは、CloudFlare 導入時(設定前)のスコア。
そして、設定後のスコア。
Page Load Time が下がって、YSlow Score が大幅に上昇していることがわかります。
※ 追記
後日、もう一度測定したらこのような結果に (^_^;)
スコア上がりすぎっ!
記事執筆時点では CloudFlare を導入したばかりだったので、まだしっかりと効果が現れていなかったのかもしれません。
この記事を書いたあとに行ったことは SSL 化と CSS 末尾のクエリを削除したことぐらいなので、もしかしたら HTTPS が効いてるのかも (?)
設定方法
CloudFlare のページから設定を行います。
CloudFlare を導入していない方はこちらのページを参考にして設定してみてください。
まずは CloudFlare にログインし、設定するサイトのドメインを選択します。
次に、ページ上部にあるメニューの中から「Speed」を選択。
Rocket Loader を探して「Automatic」にチェックを入れれば設定完了。
本来、ページの途中に JavaScript が存在すると、その JavaScript の読み込みが完了するまでページを読み込むことができない。
しかし、この Rocket Loader を使えば、ページの途中に存在する JavaScript の読み込みを後回しにしてしまうことで、JavaScript に邪魔されることなくページを読み込むことができるため、ページの読み込みを高速化できるというわけ。
また、Auto Minify という項目もありますが、全てにチェックを入れておくことをおすすめします。
Head Cleaner で minify できていない CSS や HTML も全て自動で minify してくれます。
WordPress 以外のサイトでも自動で minify を行ってくれるのでかなり使えるのではないでしょうか。
まとめ
Rocket Loader を使うことによって正常に動作しないプラグインなどがありそうなので注意が必要です。
Manual モードにして重そうなスクリプト(広告とか)にのみ適用させてもいいと思います。
それにしても、CloudFlare にこんな便利な機能があったとは知りませんでした。
無料でここまでやってくれる CloudFlare には感謝ですね。