
この頃、WordPress への不正アクセスが増加しているようです。
主な攻撃手法は、有り得そうな文字列を片っ端から入力してログインを試みるブルートフォースアタックです。
このような攻撃を防ぐためにはスクリプトによる自動入力を防ぐことが有効です。
そこで、利用者が人間であるかを確認するために「reCAPTCHA」と呼ばれる技術がしばしば用いられているわけですが、読みにくい文字をわざわざ入力しなければならないという大きなデメリットがありました。
しかし、2014 年に Google が発表した新しい reCAPTCHA は、チェックボックスにチェックを入れるだけで人間かどうかを判別してくれる機能を持っており、これなら大した負担にはならないでしょう。
ということで、今回は WordPress のログイン画面に Google の reCAPTCHA を導入する手順を見ていきます。
プラグインをインストール
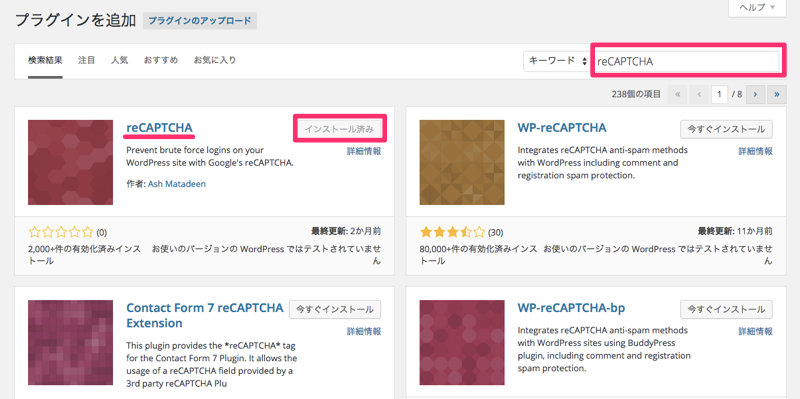
まずは、WordPress の管理画面の「プラグイン」ページから「新規追加」を選択し、「reCAPTCHA」で検索します。
そして上の画像「reCAPTCHA」プラグインをインストール。
Google から reCAPTCHA API key を取得
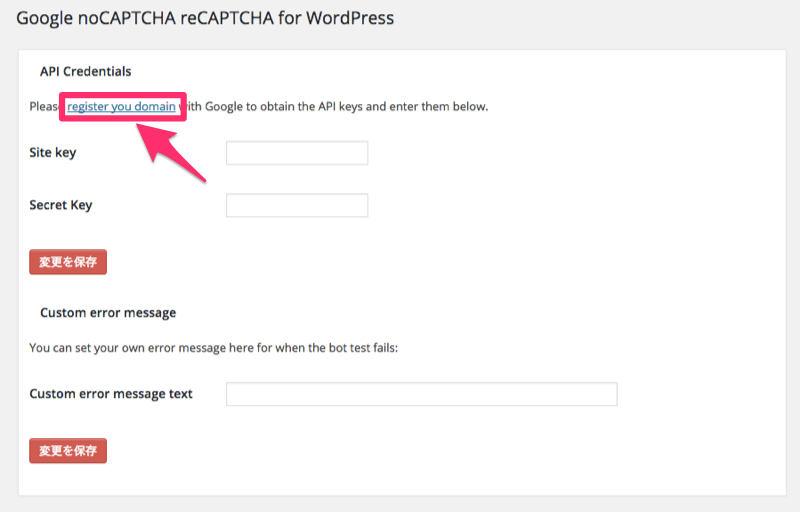
次に、「設定」から「reCAPTCHA options」を選択し、上の画像の部分をクリックします。
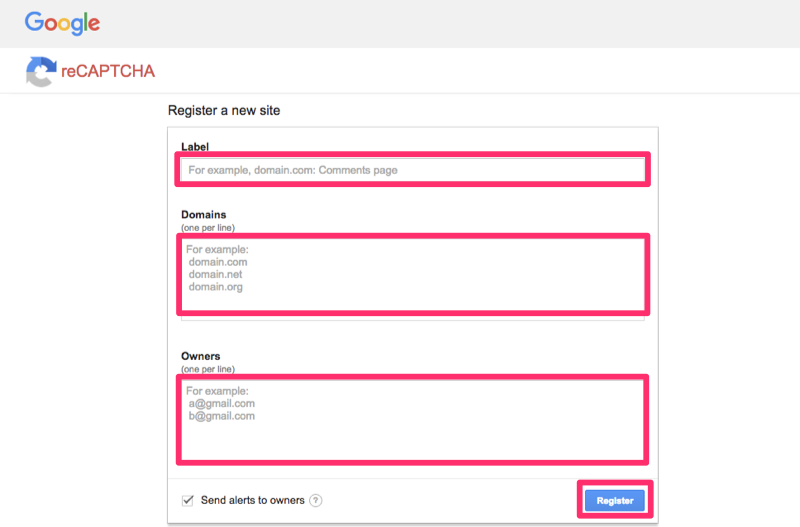
Google の reCAPTCHA 登録画面が出るので、それぞれの欄に情報を書き込みます。
「Label」の欄には、名前を自由に書くことができます。
複数のページに設置する場合を考えて、わかりやすい名前にしておくと良いでしょう。
「Domains」の欄には、reCAPTCHA を導入するページのドメイン名を書きます。
「Owners」にはメールアドレスを書きます。
最後に「Register」をクリックして登録完了。
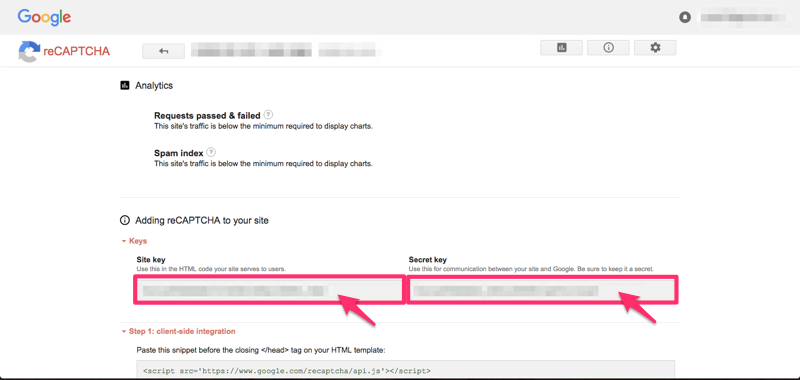
登録に成功したら「Site key」と「Secret key」をコピーしておきます。
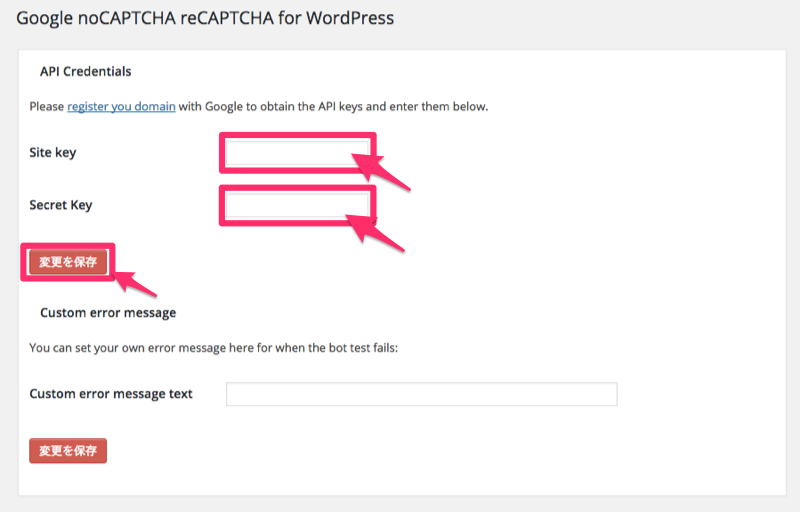
reCAPTCHA の設定
reCAPTCHA の設定画面に戻り、先ほどコピーした「Site key」と「Secret key」を入力して「変更を保存」をクリックすると設定完了です。
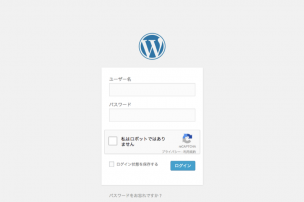
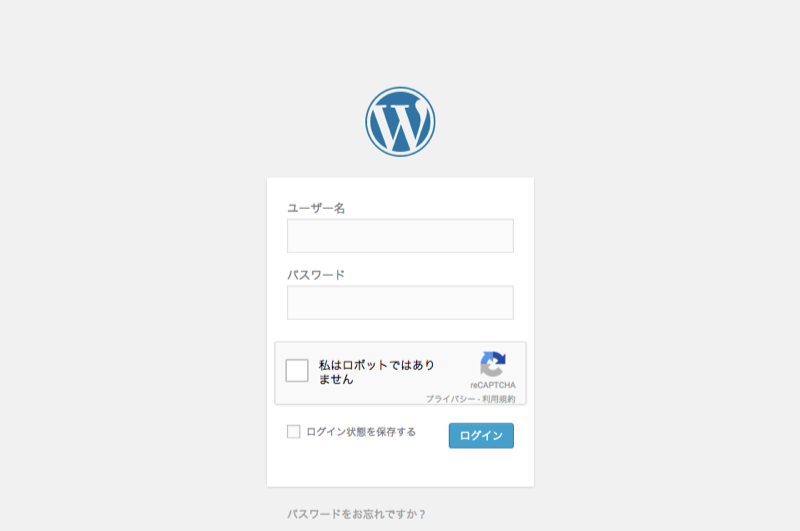
WordPress ログイン画面を見てみると reCAPTCHA が追加されていることがわかります。
以上で WordPress のログイン画面への reCAPTCHA の導入は完了です。
スクリプトによる攻撃を受けるリスクを格段に減らせるようになるので、是非導入してみてください。







コメント